
Trước khi vào bài viết hướng dẫn cài đặt AMP cho wordpress với 7 bước đơn giản, thì đầu tiên tôi đảm bảo rằng các plugin hỗ trợ AMP trong bài viết này đã được kiểm tra không có mã độc hay virus, vì thế các bạn có thể thoải mái và yên tâm cài đặt các plugin này mà không lo website bị hack.
Hiện nay việc tải các trang nhanh là điều cần thiết để đáp ứng người dùng. Không chỉ vậy, việc tốc độ trang chậm đã tương quan với sự sụt giảm doanh thu tổng thể và sự gia tăng số trang bị từ chối.
Người dùng mong muốn khi truy cập vào các trang web trên Mobile được tải nhanh như việc họ sử dụng deskop. Trên thực tế, Amazon, một trong những nhà bán lẻ trực tuyến lớn nhất thế giới, có nói rằng một giây chậm trễ trong tốc độ tải trang là làm giảm 1,6 tỷ đô la doanh thu hàng năm.
Các trang di động tăng tốc (AMP) nhanh chóng trở thành tiêu chuẩn cho các trang web và các công cụ tìm kiếm, AMP có thể tải nhanh hơn 15-80% so với các trang có phiên bản giao diện Mobile bình thường mà không ảnh hưởng đến chức năng. Mặc dù thực hiện thiết lập AMP sẽ khác nhau tùy thuộc vào CMS, và WordPress có thể là mã nguồn tốt, dễ dàng xây dựng AMP.
Và bài viết hướng dẫn cài đặt AMP cho Wordpress với 7 bước đơn giản sẽ giúp bạn dễ dàng thiết lập AMP cho wordpress.
Hướng dẫn cài đặt AMP cho Wordpress với 7 bước đơn giản
Step 1: Install and activate AMP plugin
AMP plugin by Automattic là plugin cơ bản mà bạn cần để AMP hoạt động.
Plugin AMP sẽ tự động tạo các phiên bản tương thích với AMP cho tất cả các bài đăng, bạn có thể kiểm tra bằng cách thêm /amp vào cuối URL.
Ví dụ:
- URL: https://seonamnguyen.com/dich-vu-seo-website-chuyen-nghiep.html
- AMP URL: https://seonamnguyen.com/dich-vu-seo-website-chuyen-nghiep.html/amp
Lưu ý rằng Plugin AMP cơ bản này chỉ tương thích với các bài viết trên trên website của bạn, còn các Page thì không. Để làm cho các Page tương thích với AMP bạn cần phải cái thêm 1 plugin bổ sung, như:
- AMP for WP — Accelerated Mobile Pages – Các tính năng đáng chú ý của plugin này bao gồm tích hợp Google AdSense, rel = canonical, trình tạo trang bằng cách kéo và thả AMP, và khả năng tạo nội dung AMP khác với nội dung trên các trang Mobile chuẩn.
- Glue for Yoast SEO & AMP – Một trong những lợi ích khi sử dụng plugin này là nó cho phép bạn tạo các trang, bài viết và phương tiện tương thích AMP. Plugin Glue for Yoast cũng tương tự như plugin AMP for WP, nó cho phép tùy chỉnh các trang AMP (Lưu ý: Bạn phải cài đặt và kích hoạt plugin Yoast SEO để plugin này hoạt động.)
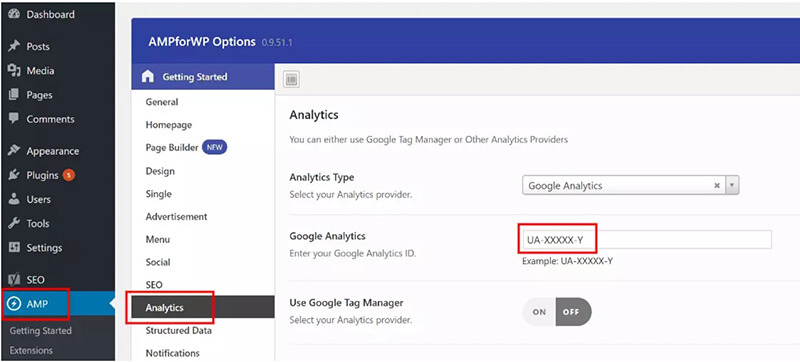
Step 2: Thiết lập Google Analytics
Copy ID của Google Analytics (đăng nhập vào Google Analytics –> quản trị –> cài đặt tài khoản –> copy ID), sau đó vào AMP –> Analytics dán ID của bạn vào ô Google Analytics và sau đó lưu lại.
Step 3: cấu hình plugin:
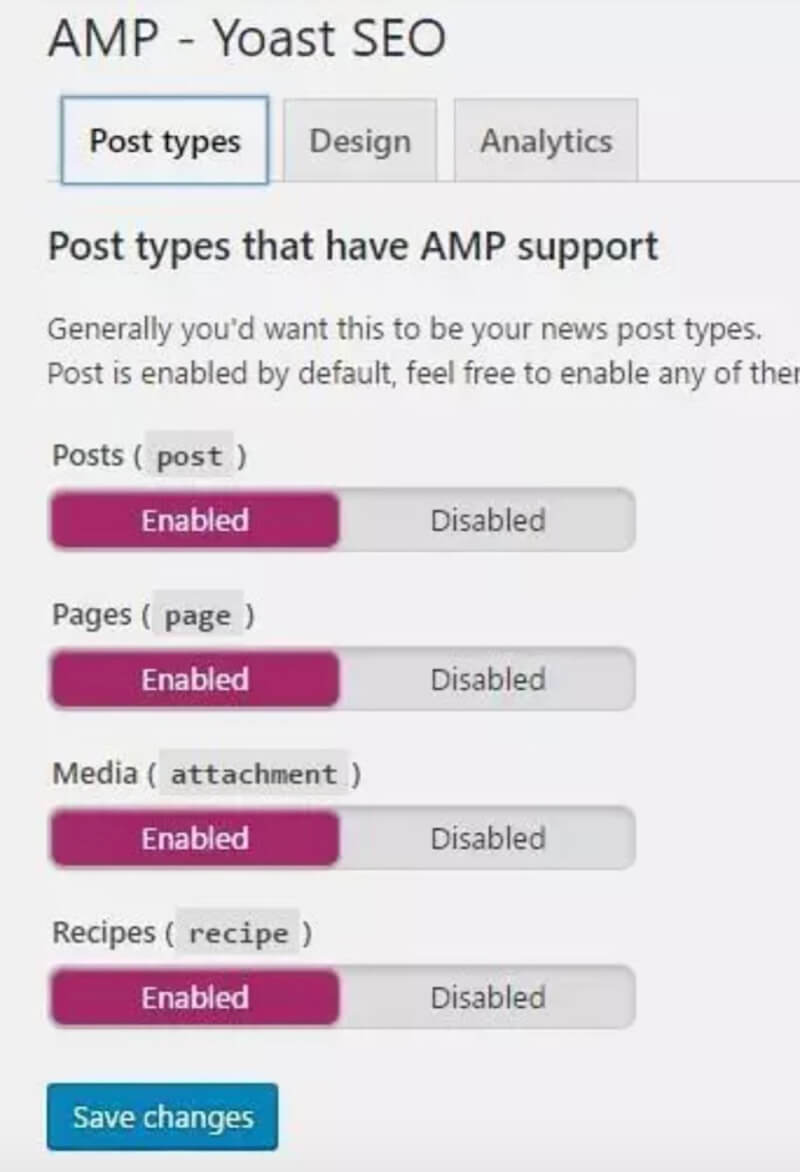
Trong bước này, tôi sẽ hướng dẫn bạn số cấu hình cơ bản cho plugin Glue for Yoast SEO được đề cập trong Bước 1. Bạn có thể bỏ qua bước này nếu bạn không cài đặt plugin này.
Để bắt đầu, vào Yoast SEO> AMP> Post Types. Ở đây bạn có thể chọn loại bài đăng nào nên tích hợp AMP.
Ở tab thứ hai “Design”, bạn có thể tùy chỉnh giao diện của trang có hỗ trợ AMP. Áp dụng kiểu dáng CSS, tùy chỉnh nội dung và màu sắc liên kết, biểu tượng AMP tùy chỉnh và đặt một hình ảnh mặc định cho những trang không có hình ảnh liên kết với chúng.
Step 4: kiểm tra thiết lập AMP
Giờ đây, chúng ta đã tạo ra các URL AMP, điều quan trọng là đảm bảo rằng chúng hoạt động đúng. Nếu chúng không được định cấu hình chính xác, Google sẽ không hiển thị chúng trong kết quả tìm kiếm.
Và có một số giải pháp để thử nghiệm các URL AMP của bạn có đúng không. Chọn một vài trang và kiểm tra các phiên bản AMP bằng cách sử dụng một trong các phương pháp bên dưới.
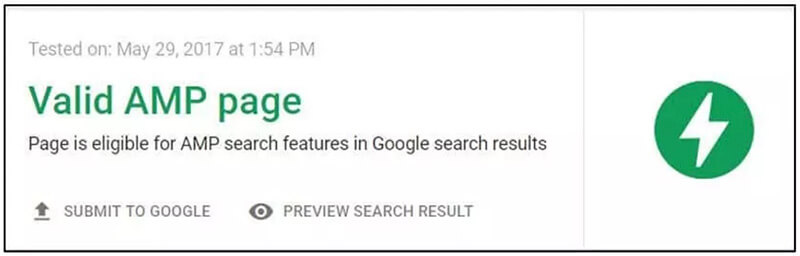
Option 1: AMP Test
- Vào https://search.google.com/test/amp
- Đưa URL của bạn vào, nhấp “Run Test”, sau đó kiểm tra kết quả (valid/invalid)
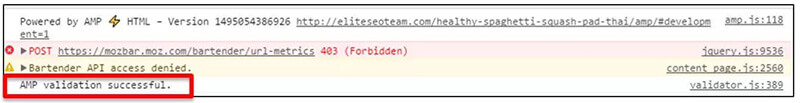
Option 2: Developer Console
Cách kiểm tra này chỉ dành cho những người sử dụng trình duyệt Google Chrome. Nếu bạn sử dụng trình duyệt khác (Firefox, Safari, Microsoft Edge hoặc khác) thì cách này không thể áp dụng được.
- Mở trang AMP trên trình duyệt của bạn.
- Nhập thêm # development = 1 vào URL. Ví dụ: http://eliteseoteam.com/healthy-spaghetti-squash-pad-thai/amp/#development=1
- Mở Chrome Dev Tools Console (trong Chrome Menu, chọn More tools > Development tools, and sau đó click vào “Console”) và kiểm tra lỗi xác thực.
- Nếu mọi thứ đều tốt, xác nhận sẽ thành công.
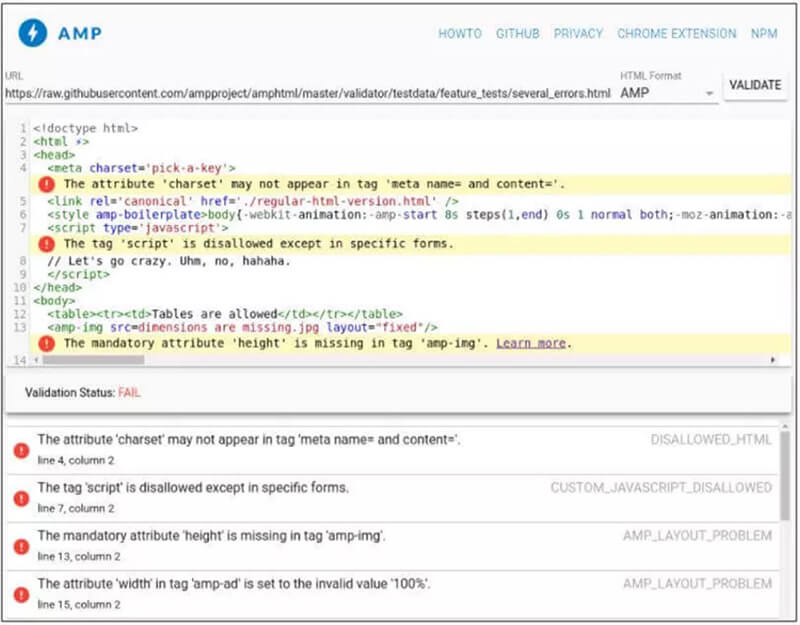
Option 3: AMP Validator
- Vào trang https://validator.ampproject.org/
- Dán URL AMP và nhấp vào “Validate”.
- Công cụ này sẽ cảnh báo bất kỳ lỗi nào và đánh dấu chúng trong HTML
Step 5: Submit URL AMP quan trọng nhất của bạn để lập chỉ mục
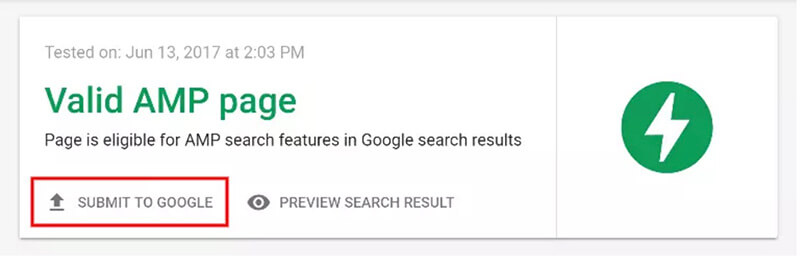
Nếu sử dụng AMP Test của Google Search Console, bạn có thể nhấp vào nút “submit to Google” sau khi bạn đã chạy thử và xác nhận trang:
Ngoài ra bạn cũng có thể Submit trực tiếp URL bằng công cụ hỗ trợ “submit to Google”.
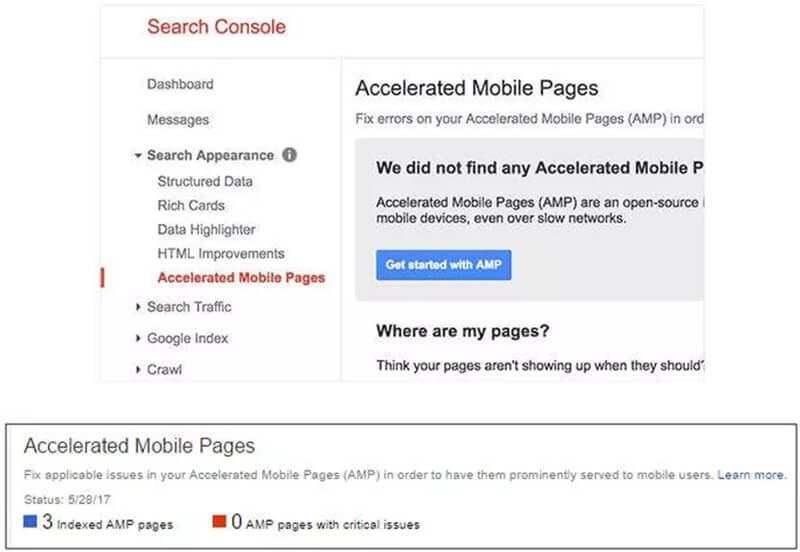
Step 6: Tìm kiếm trong Google Search Console các lỗi phát sinh
- Truy cập vào Google Search Console.
- Trong mục Search Appearance, chọn Accelerated Mobile Pages.
Ở đây, bạn sẽ có thể thấy có bao nhiêu trang Accelerated Mobile Pages (AMP) được lập chỉ mục và có bao nhiêu vấn đề có thể xảy ra. Nếu bạn xác định các trang có vấn đề, bạn có thể khắc phục sự cố bằng cách sử dụng các công cụ ở các bước trên.
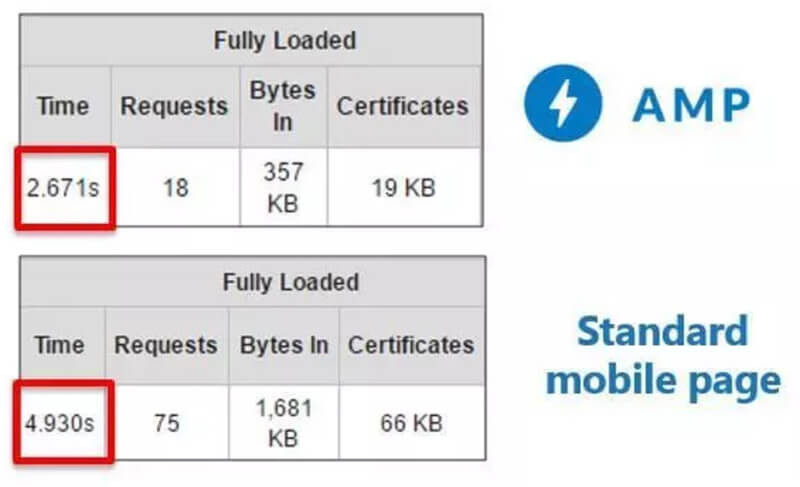
Step 7: Kiểm tra page speed
Sau khi bạn đã hoàn thành các bước ở trên, bây giờ là lúc so sánh kết quả với trang phiên bản mobile thông thường. Sử dụng công cụ WebPageTest và so sánh kết quả:
Kết luận:
Khi Google nổ lực đẩy mạnh để công bố chỉ số mobile-first và tốc độ trang tương lai trở thành yếu tố xếp hạng trên điện thoại di động, thì việc sử dụng AMP càng trở nên quan trọng hơn trước khi lưu lượng truy cập trên điện thoại di động của bạn bị ảnh hưởng.
Mặc việc sử dụng AMP chưa phải là một yếu tố xếp hạng trong các công cụ tìm kiếm, nhưng trong các buổi đào tạo SEO hay tư vấn SEO của chúng tôi thì việc Google sẽ áp dụng AMP như là một yếu tố xếp hạng chất lượng chỉ trong tương lai gần. Vì thế, bằng cách làm theo các bước trên, bạn sẽ có thể nhanh chóng và dễ dàng thiết lập các trang AMP cho trang web WordPress của bạn.