
Trong thời gian gần đây, chúng ta đã thấy nhiều thông báo quan trọng xung quanh vấn đề Technical của Google, chẳng hạn như cập nhật về JavaScript crawling support, mobile-first indexing, phát hành và hỗ trợ mở rộng AMP trong kết quả tìm kiếm và mở rộng các tính năng kết quả tìm kiếm như trích dẫn nổi bật (featured snippet – vị trí 0) trong answers box
Do đó, một số vấn đề kỹ thuật phải được xem xét khi thực hiện SEO Audit để xác thực khả năng thu thập thông tin và lập chỉ mục cũng như tối đa hóa khả năng hiển thị trong các kết quả tìm kiếm không phải trả tiền:
1. Mobile web crawling
Google đã chia sẻ rằng đa số các tìm kiếm của hiện nay được thực hiện thiết bị di động và họ sẽ tiến hành lập chỉ mục di động đầu tiên có thể sẽ trong vài tháng tới. Khi thực hiện Audit Technical, bây giờ điều quan trọng là không chỉ xem xét cách Googlebot crawl trên deskop để xem nội dung trang web của bạn như thế nào mà còn làm cách nào bot smartphone của Google cũng thực hiện được điều đó.
Bạn có thể kiểm tra khả năng thu thập thông tin di động của trang web của bạn (error, Redirect và tài nguyên bị chặn) và khả năng crawl nội dung (nội dung của bạn được hiển thị chính xác?) Bằng các công cụ kỹ thuật sau đây:
Google page-level mobile validators: Chức năng Mobile-Friendly Test và “Fetch as Google” trong Search Console là cách đơn giản và tốt nhất để kiểm tra cách Google sẽ thu thập thông tin trên giao diện Mobile và sẽ “nhìn thấy” các page trong website của bạn như thế nào, vì vậy bạn có thể sử dụng công cụ này để kiểm tra trạng thái Mobile của các page trên website của bạn. Ngoài ra, báo cáo “Mobile Usability” của Google Search Console xác định các page cụ thể trên website của bạn đang có vấn đề và không thân thiện mobile.
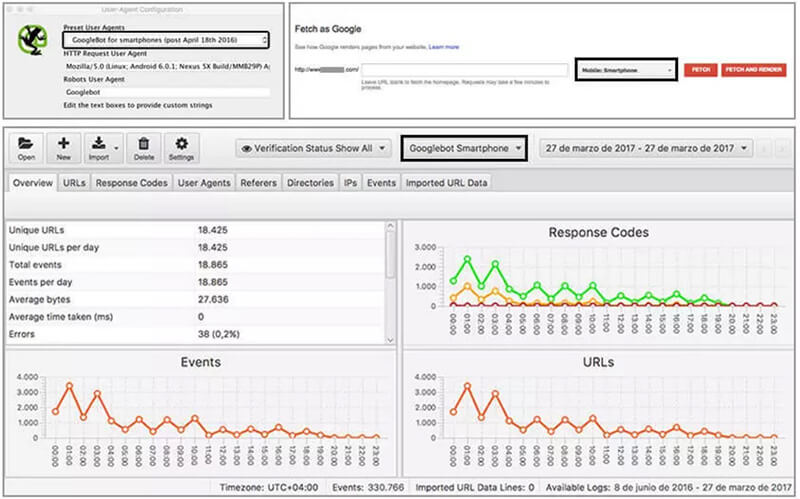
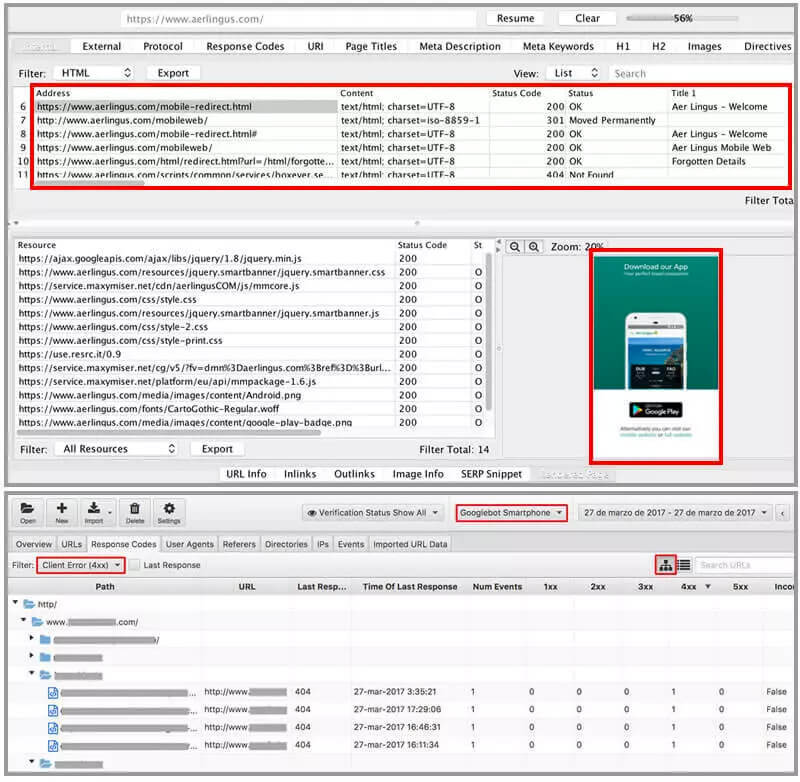
Công cụ SEO với tuỳ chọn “Smartphone Googlebot”: Hầu hết công cụ thu thập thông tin về SEO hiện cung cấp tùy chọn để chỉ định và cho phép bạn mô phỏng hành vi trình thu thập thông tin Mobile của Google. Screaming Frog SEO Spider, OnPage.org, Botify, Deepcrawl và Sitebulb tất cả cho phép bạn mô phỏng hành vi trình thu thập dữ liệu tìm kiếm mobile khi truy cập trang web của bạn.
2. Hành vi thu thập thông tin và hiển thị nội dung của JavaScript
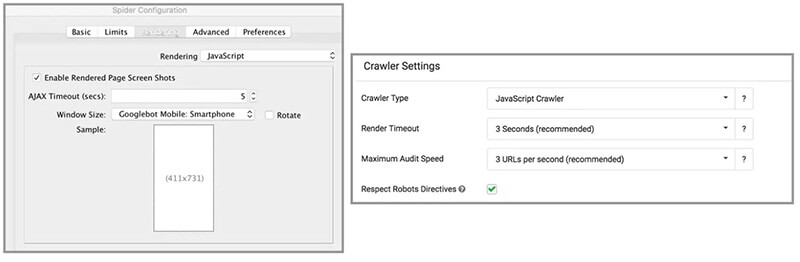
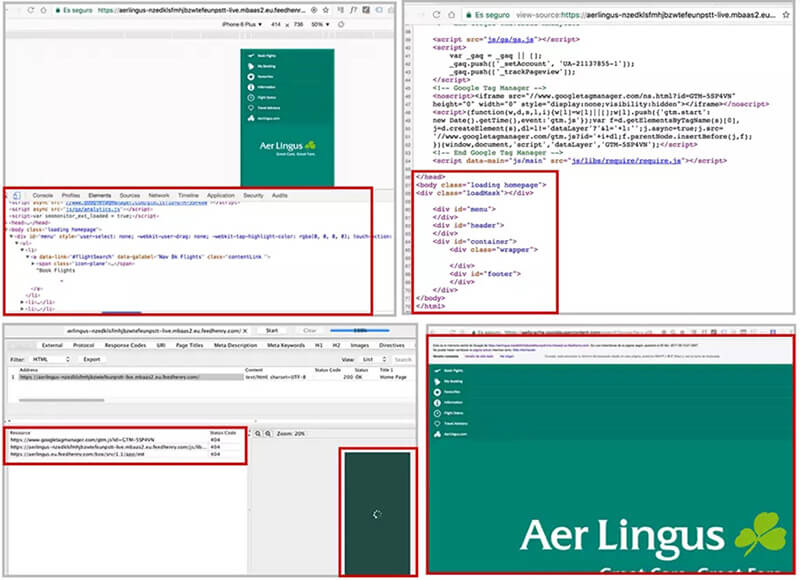
Khi thực hiện SEO Audit, là phải xác định xem website có dựa vào JavaScript để hiển thị nội dung chính hoặc điều hướng của nó và để đảm bảo rằng nó có thể truy cập và được hiển thị chính xác bởi Google.
Bạn có thể xác minh hành vi thu thập thông tin của JavaScript và hiển thị lại với chức năng “Fetch as Google” trong Google Search Console hoặc với DevTools của Chrome bằng cách kiểm tra bất kỳ trang DOM nào với bảng điều khiển yếu tố và so sánh nó với những gì Google hiển thị trong phiên bản bộ nhớ cache của nó.
Tham khảo: Dịch vụ SEO Audit của SEO Nam Nguyễn
3. Sử dụng và tối ưu hóa dữ liệu cấu trúc
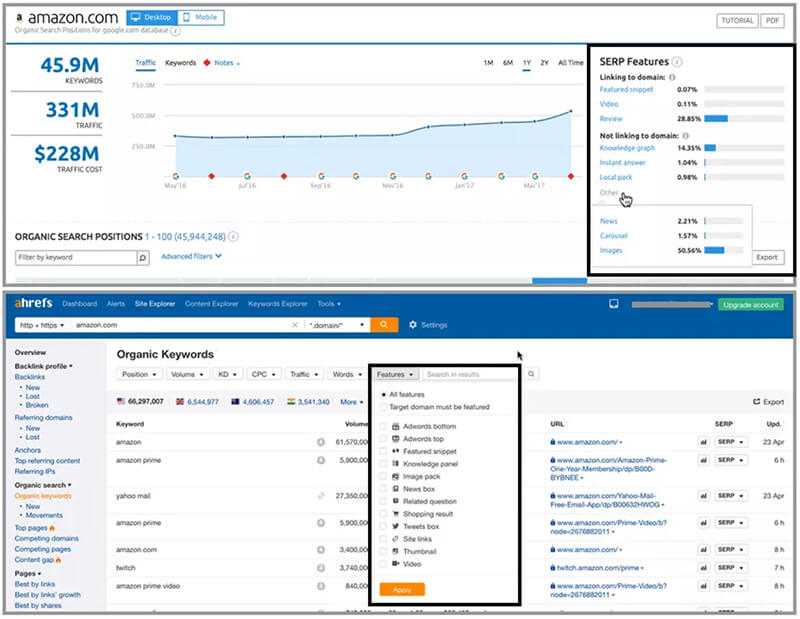
Google SERPs không chỉ hiển thị các liên kết từ “10 kết quả đầu tiên” mà còn hiển thị hình ảnh, video và Local Business. Tuy nhiên, những năm gần đây Google liên tục mở rộng các tính năng như snippets, answer box…
Sự thay đổi này đồng nghĩa là thu hút thêm nhiều nhấp chuột và truy cập, và thông qua SEO không chỉ giúp xếp hạng tốt trong kết quả tìm kiếm không phải trả tiền mà còn tối đa hóa khả năng hiển thị trang thông qua các tính năng SERP này.
Sau khi xác định được nội dung nào bạn nên định dạng và tối ưu hóa dữ liệu cấu trúc, bạn có thể sử dụng các gợi ý trong thư viện tìm kiếm của Google làm tham khảo để thực hiện và xác minh việc triển khai bằng công cụ Structured Data Testing tool .
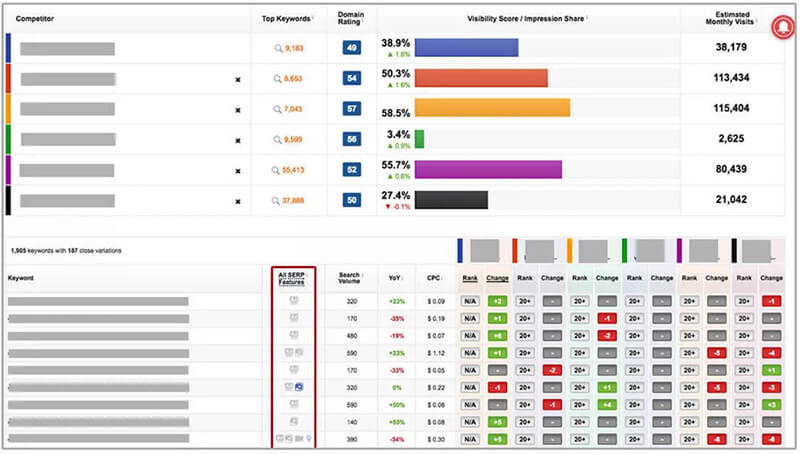
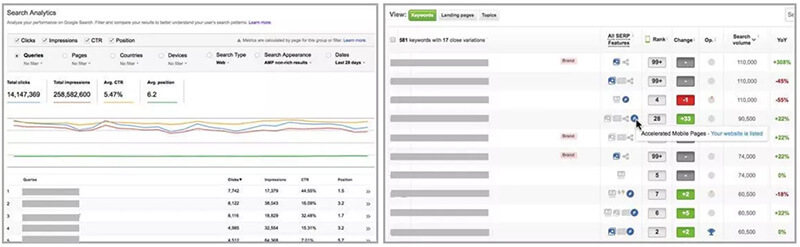
Điều quan trọng là phải theo dõi các tính năng SERP khi mà bắt đầu có xếp hạng và ảnh hưởng về lưu lượng truy cập của mình mà bạn có thể thực hiện qua Google Analytics bằng bộ lọc “Search Appearance” và “Search Type” cũng như theo dõi xếp hạng từ các công cụ như SEOmonitor (như trong hình bên dưới).
Tham khảo bài viết: Cách tạo dữ liệu cấu trúc để tăng chỉ số SEO
4. Cài đặt AMP
Được thiết kế để cung cấp một phiên bản HTML “đơn giản” cho các page của website bằng cách sử dụng các tài nguyên được tối ưu hóa và bộ nhớ cache của chính nó để phục vụ nhanh hơn trong các kết quả tìm kiếm mobile, AMP đã trở thành nhu cầu cho các trang web và blog cũng như các trang web có vấn đề về tốc độ di động.
Nhiều website đã cài đặt AMP do những phát triển gần đây này, vì vậy điều quan trọng cho Audit Technical của bạn là kiểm tra triển khai AMP của trang web và kiểm tra nó đáp ứng các yêu cầu của Google để được hiển thị trong kết quả tìm kiếm.
Tham khảo: Hướng dẫn cài đặt AMP cho website wordpress
Xác minh trang web
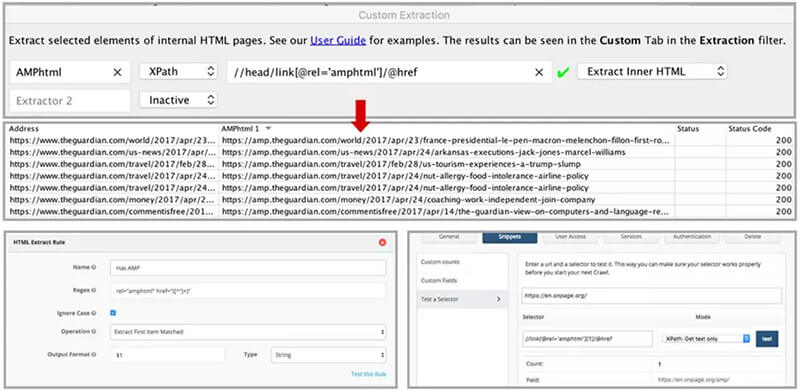
Bạn có thể sử dụng công cụ thu thập thông tin SEO để xác minh các trang AMP của bạn và tuỳ chỉnh HTML qua Screaming Frog, OnPage.org và Botify.
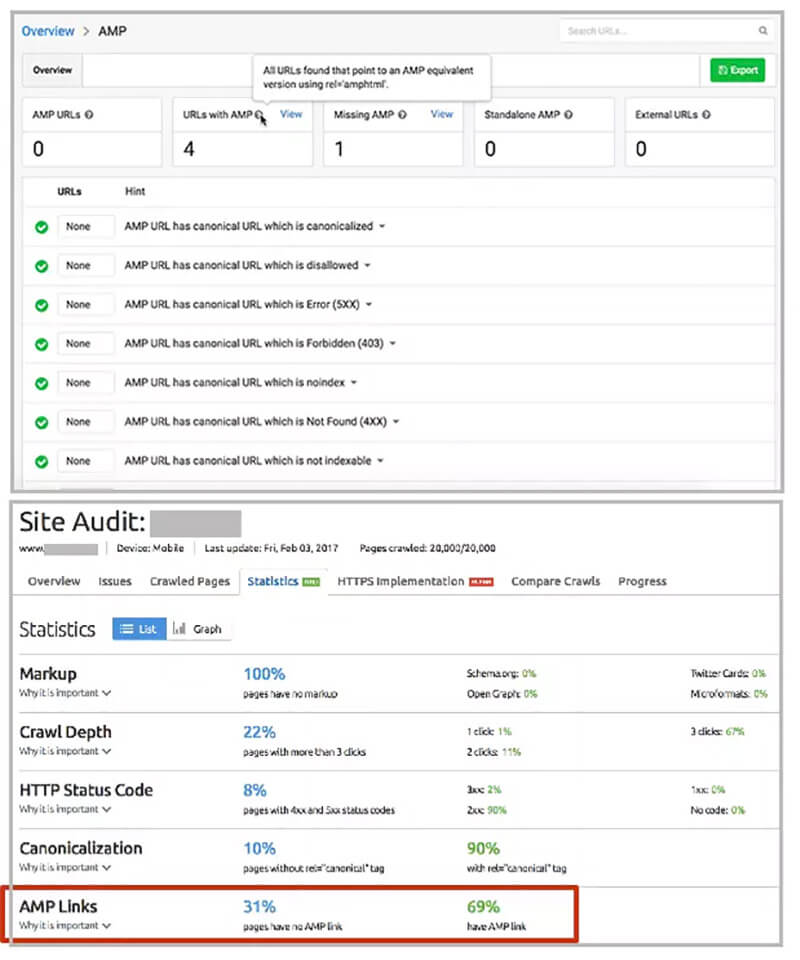
Nhiều công cụ thu thập thông tin SEO trực tiếp hỗ trợ việc xác minh AMP như chức năng Kiểm tra trang web của công cụ SEMRUSH
Xác thực cho từng trang
Bạn cũng nên kiểm tra từng trang cụ thể để thực hiện đúng AMP. Điều này sẽ cung cấp cho bạn nhiều thông tin hơn về các lỗi hiện có trong các page, cũng như cách khắc phục chúng.
Bạn có thể thực hiện xác thực cho từng trang bằng cách trực tiếp kiểm tra mã của bạn với AMP Playground và bạn cũng có thể sử dụng Chrome’s AMP Validator để xác minh cho trang hiện tại trong trình duyệt có phiên bản AMP và thông báo lỗi nếu có.
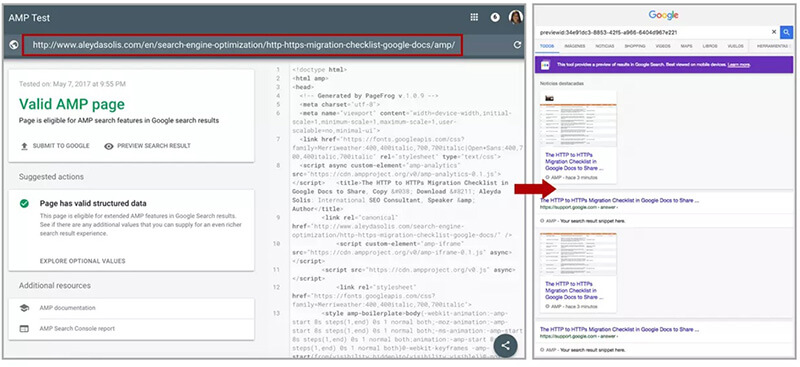
Các trang AMP cũng có thể được xác thực cho từng trang thông qua Chrome’s DevTools, Official AMP validator và Google’s AMP Test.
Theo dõi và giám sát
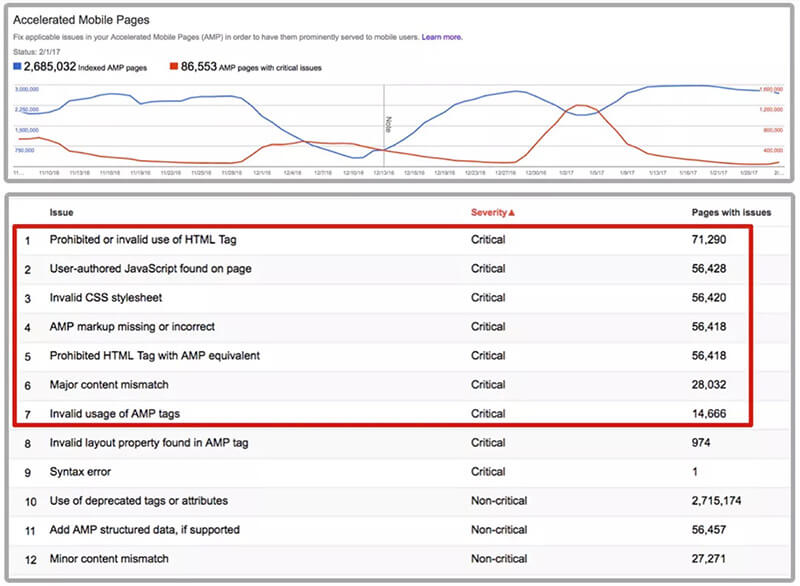
Khi bạn đã xác minh rằng AMP đã được triển khai đúng và bất kỳ lỗi nào đã được khắc phục, bạn sẽ có thể theo dõi các vấn đề qua báo cáo Google Search Console AMP. Ngoài việc ghi nhận các lỗi trong các trang AMP, nó cũng đánh dấu mức độ “nghiêm trọng” của chúng, những lỗi đó sẽ ngăn các trang AMP của bạn được hiển thị trong kết quả tìm kiếm của Google, chỉ ra các trang có vấn đề và bạn nên ưu tiên để khắc phục.
Bên cạnh việc thiết lập và theo dõi phân tích chính xác, điều quan trọng là bạn phải giám sát khả năng hiển thị của AMP trong kết quả tìm kiếm của Google, cũng như ảnh hưởng của nó đối với lưu lượng truy cập, chuyển đổi và ROI của website.
Như được hình dưới đây, bạn có thể kiểm tra trong Google Search Console, thông qua bộ lọc “Appearance”. Bạn có thể kiểm tra thông tin hiển thị khi một truy vấn đang tạo kết quả AMP cho trang web của bạn.
5. Cài đặt HTTPS
Kể từ giữa năm 2014, HTTPS được xem như là một tín hiệu xếp hạng. Và Google cũng thông báo rằng để giúp người dùng có trải nghiệm duyệt web an toàn hơn, họ sẽ bắt đầu đánh dấu các trang HTTP là “Không an toàn“.
Không có gì ngạc nhiên khi sử dụng giao thức HTTPS bắt đầu được ưu tiên hơn, và thống kê bởi Firefox và Chrome là có hơn 50% website đang sử dụng HTTPS, cũng như một nửa kết quả tìm kiếm của Google đang sử dụng HTTPS. HTTPS đã trở nên rất quan trọng, đặc biệt là đối với các trang web thương mại và không chỉ trong SEO mà nó còn cần thiết để cung cấp trải nghiệm người dùng đáng tin cậy và an toàn.
Khi thực hiện SEO Audit, điều quan trọng là phải xác định liệu website chuyển qua giao thức HTTPS có phải phương pháp hay nhất trong SEO hay không, khả năng tìm kiếm và lưu lượng truy cập không phải trả tiền có bị ảnh hưởng khi chuyển qua HTTPS.
Nếu trang web chưa được chuyển sang HTTPS, cần đánh giá tính khả thi và tầm quan trọng tổng thể của việc chuyển HTTPS, cùng với các khía cạnh cấu hình tối ưu hóa cơ bản và bảo mật khác. Cung cấp các phương án của bạn một cách phù hợp, đảm bảo rằng khi HTTPS được thực hiện, cần phải xác nhận những vấn đề quan trọng liên quan tới SEO trong suốt quá trình thực hiện.
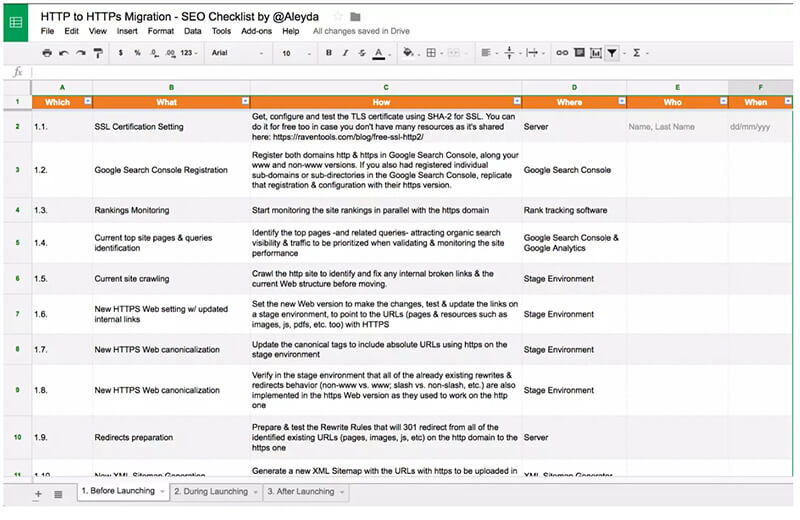
Dưới đây là một số xác thực quan trọng nhất liên quan đến SEO cần phải thực hiện trong quá trình chuyển qua HTTPS:
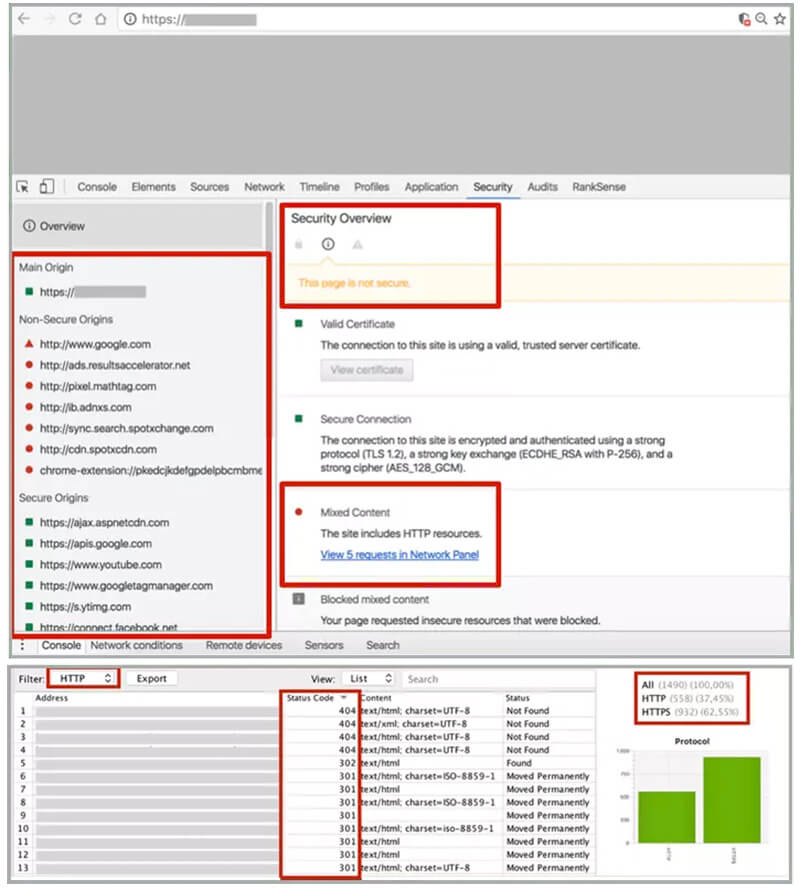
- Đảm bảo bạn có thể chuyển tất cả nội dung và tài nguyên – bao gồm các hình ảnh, JS, CSS… – mà bạn sử dụng trong các trang của mình đều được chuyển qua giao thức HTTPS. Nếu bạn đang sử dụng subdomain bạn cũng cần đảm bảo chuyển chúng và bắt đầu sử dụng HTTPS – nếu không bạn sẽ phải đối mặt với các vấn đề về nội dung hỗn tạp và bạn sẽ hiển thị nội dung không an toàn khi sử dụng HTTPS. Hãy cẩn thận nếu bạn đang hotlinking, như những hình ảnh có thể không được hiển thị thông qua HTTPS.
- Kiểm tra cấu trúc web của bạn trước khi chuyển hãy đảm bảo các liên kết, Redirect 301, Hreflang và XML với các phiên bản gốc của mỗi URL mà bạn sẽ chuyển sau đó. Hãy đảm bảo rằng sẽ khả thi để cập nhật tất cả các cài đặt này để liên kết hay Redirect 301 đến các URL HTTPS một cách nhất quán.
- Thu thập các trang có thứ hạng cao của bạn từ lượng ghé thăm, lưu lượng truy cập và chuyển đổi để giám sát chặt chẽ hơn khi quá trình chuyển qua HTTPS được thực hiện.
- Tạo các cấu hình Google Search Console riêng lẻ cho tên miền và tên miền phụ HTTPS của bạn để theo dõi hoạt động trước, trong và sau khi chuyển qua HTTPS.
Tham khảo bài viết: http và https trong SEO những điều bạn nên biết
Hãy tham gia vào các khoá đào tạo SEO chuyên sâu, hay những buổi tư vấn SEO chuyên sâu của chúng tôi để được hướng dẫn cách Audit một website một cách tối ưu nhất, vì Audit Website tốt giúp bạn ngăn ngừa mọi bệnh tật sẽ xảy ra với website của bạn.